
https://uchikura.co のホームページ
今月のカレンダーを HTML 化した場合のコードを書き出しました。
ご自由にお使いください。
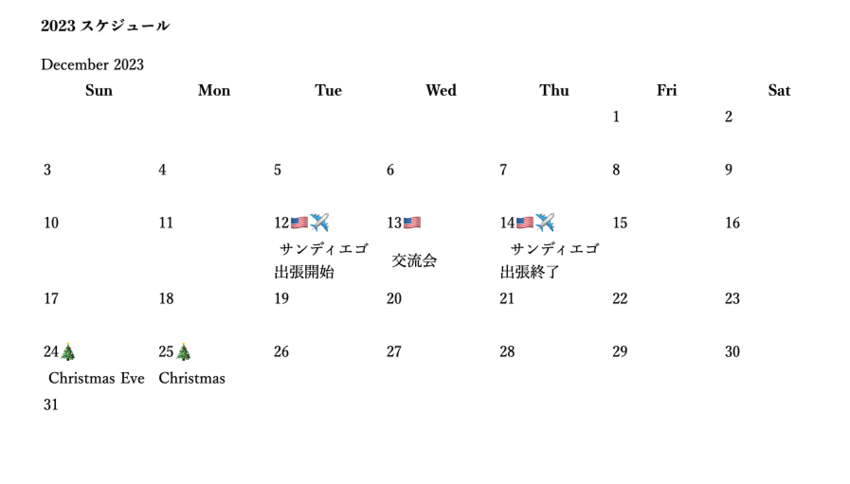
<p>2023 Calendar</p>
<table><caption>December 2023</caption>
<thead>
<tr><th>Sun</th><th>Mon</th><th>Tue</th><th>Wed</th><th>Thu</th><th>Fri</th><th>Sat</th></tr>
</thead>
<tbody>
<tr>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120">1</td>
<td width="120">2</td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
<tr>
<tr>
<td width="120">3</td>
<td width="120">4</td>
<td width="120">5</td>
<td width="120">6</td>
<td width="120">7</td>
<td width="120">8</td>
<td width="120">9</td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
<tr>
<tr>
<td width="120">10</td>
<td width="120">11</td>
<td width="120">12</td>
<td width="120">13</td>
<td width="120">14</td>
<td width="120">15</td>
<td width="120">16</td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
<tr>
<tr>
<td width="120">17</td>
<td width="120">18</td>
<td width="120">19</td>
<td width="120">20</td>
<td width="120">21</td>
<td width="120">22</td>
<td width="120">23</td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
<tr>
<tr>
<td width="120">24</td>
<td width="120">25</td>
<td width="120">26</td>
<td width="120">27</td>
<td width="120">28</td>
<td width="120">29</td>
<td width="120">30</td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
<tr>
<tr>
<td width="120">31</td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
<td width="120"> </td>
</tr>
<tr><!----------------------------------- Start Comment Section --->
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
<td valign'"top"> </td>
</tr><!----------------------------------- End Comment Section --->
</tbody>
</table>
<p> </p>
🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾
内倉の独り言ブログをお読みくださいましてありがとうございます。
このブログル以外、毎週水曜日にニュースレターを配信
させて頂いています。短くて読みやすい内容です。
ぜひお申し込みください。
お申し込みは UCHIKURA CO のホームページから。
ありがとうございます。
🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾
WebdeXpress を使ったホームページをお考えにお皆さまようにスターターキットを作成しました。
質問に答えるだけでホームページコンテンツが完成します。ぜひ始めようという方はご利用ください。
ホームページスターターキットPDF
🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾
ドメインを登録してみませんか?
🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾🐾